Staff Portal
Web DevelopmentThe Challenge
Our school’s faculty had outgrown the static wiki page of policies and documents that had been managed by the IT department. We needed something that was dynamic, could bring together the many formats and mediums of school communication, and was easy for staff to read and access on the go.
Requirements:
- Read Daily Announcements
- See Weather & Air Quality
- View School Activity
- Post Social Chatter
- Find Policy Documents
- Share Resources
- Mobile Friendly
The solution: I designed and developed a responsive, user-friendly internal portal for our school based on WordPress, P2 Theme (and it’s Apollo fork), and integrated real-time data using Google APIs, RSS feeds, Twitter, Yahoo Weather and AQIcn.
Approach + Technologies
With a list of requirements in mind I set out to research the available open source tools and technologies that could meet our needs. The top candidate: P2 Theme, developed and used by Automattic—the creators of WordPress—for their own internal communication platform. It works much like an internal twitter:
P2 is a theme for WordPress that transforms a mild-mannered blog into a super-blog p2theme.com
Great! This would make a perfect foundation for a new staff portal.
The only problem was while the P2 Theme boasts a great feature set of front-end posting, inline editing and real-time updates, the interface looked downright ugly. Really ugly. For someone who loves interface design this was almost a deal-breaker.
Luckily, P2 is an open source project so it’s ungainly appearance was something that could be solved.

Houston theme by WooCommerce
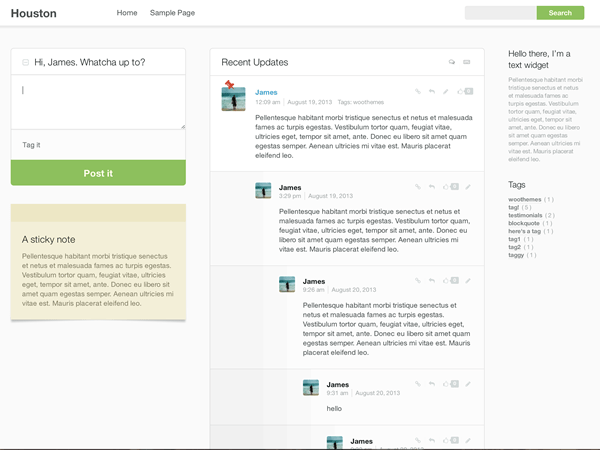
The first place I started was to look for forks of the project; I couldn’t be the only one who wasn’t a fan of the interface. I was in luck. The first fork I found was Houston by WooCommerce and looked very promising. They created it for their own internal use as well and put much more thought into the design aesthetic. The next project I found was Apollo, a fork of Houston itself, crafted by the folks at Human Made. This theme had the clean, minimal design elements I was looking for.
The Apollo fork became the foundation for the staff portal. As a theme based on the popular WordPress framework it met the requirements for ease-of-use and had the twitter-like functionality that would become the backbone of the staff portal’s internal sharing & communication system. Apollo was still a pretty basic theme and didn’t do everything I needed, but as a WordPress developer I knew the additional functionality could be layered in with custom templates, plugins and widgets.
Process + Insight

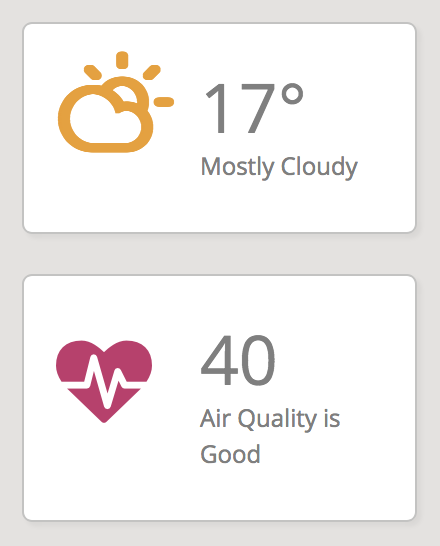
Weather and Air Quality.
Real-time Data - For the portal to be a truly effective communication hub it had to be current. To achieve this, I added real-time widgets to pull in the school’s news feed via RSS, the calendar and twitter feed via embed codes, the current forecast from Yahoo Weather and created a script to scrape and parse the Air Quality Index from AQIcn*
Google Integration - Introducing a new platform needed to be seamless so I added a Google Login plugin to enable staff to login using their existing account details. Our school uses GSuite for many of its documents and file-sharing. By handling logins with Google I was also able to add the ability to embed and share Google Drive files and folders on the portal, which meant documents displayed on the portal were always up-to-date when edited from any GSuite app.
Easy Workflow - Our office staff had already been learning to use the WordPress dashboard to manage the school website, so creating the staff portal from a WordPress theme meant they didn’t have to learn a whole new workflow.

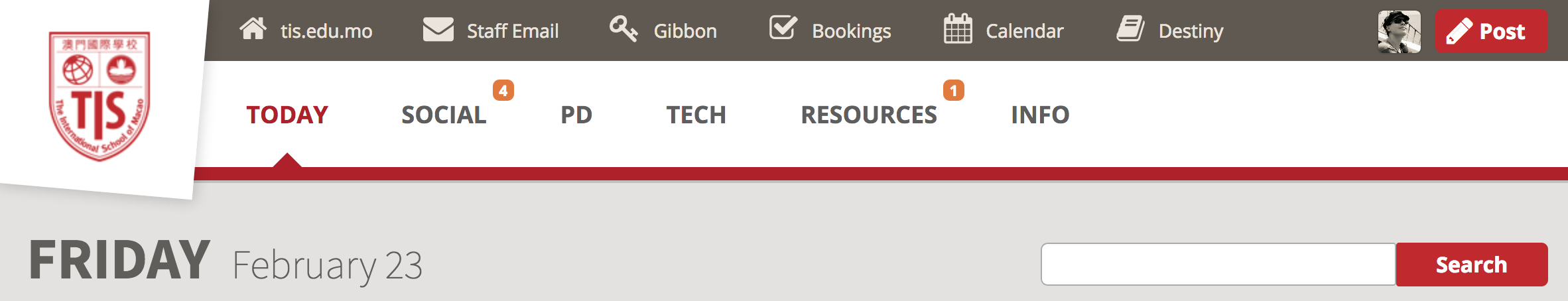
The staff portal header with quick-links at the top and notification counts on each section.
Notification Badges - Having a lot of information in one place is a great thing, but not if you have to check each page every day to see what’s new. Borrowing from the design of many social media sites and apps, I used jQuery and PHP to design a custom menu that included notification counts. This let staff see at a glance if there was a new post, document or resource to check out.

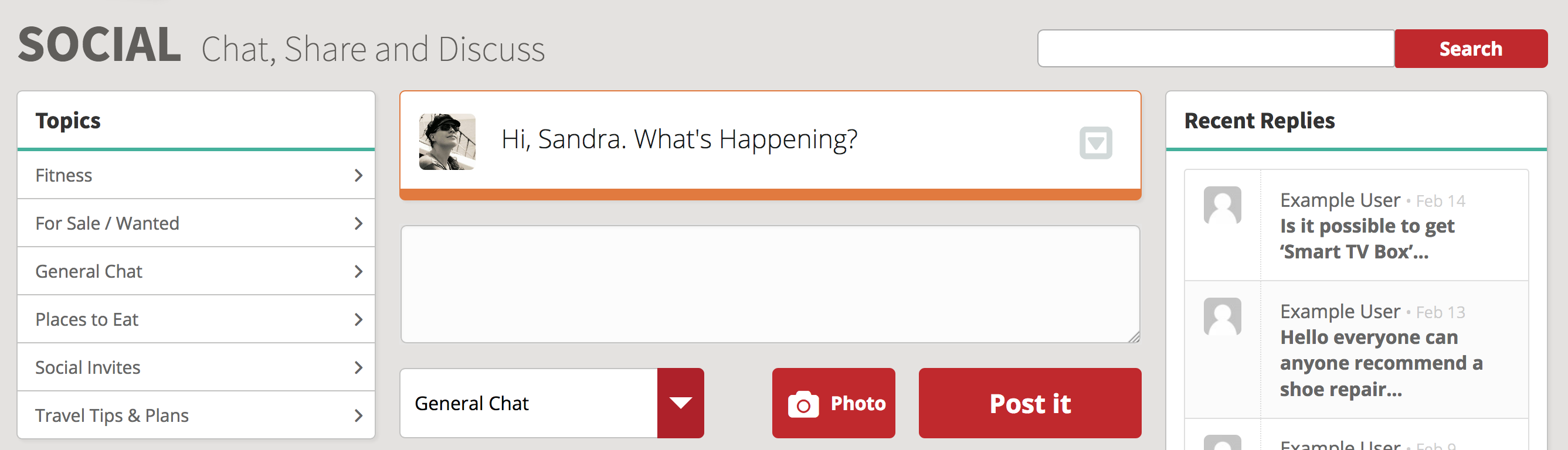
The front-end posting on the social feed is simple and quick to use.
Social Feed - I used the twitter-like functionality of the P2 Theme to create a place where staff members could quickly post their thoughts. Unlike twitter, the staff portal is internal-only so staff members could ask a question or invite their colleagues out for a beer without it visible to the public. The social feed was also easily extended to add sections for sharing professional development events and tech resources.
Responsive Design - Teachers are always on the go, so creating the portal to be mobile-friendly from day one was essential. I chose the ZURB Foundation framework—the same one used with the school’s website—to add responsive elements to the existing Apollo theme. This let me design the menus and columns to collapse down on tablet and phone screens, allowing the portal to be used easily with devices of any screen size.
The Results
I launched the new portal for the TIS staff and faculty in June 2015. It has since become the school’s hub for internal communication and activity, and the daily starting-point for many staff members. Announcements are posted each morning by the communications team, policies are managed by leadership, and school activity is automatically updated from news and twitter posts.
The social feed has also cut down on a lot of school-wide email and created a place where staff members can post for-sale or wanted items, social invites, travel questions, or share favourite shops and restaurants.
With the success of the portal at TIS we’ve also recently launched the staff portal at the Canadian International School of Phnom Penh, a sister-school in Cambodia.